We all are familiar with Node.JS Application. still most of us using to deploy our node applications in virtual servers or physical servers.
Here i am going to explain how to create sample Node.js application and tested it. After that how to Dockerizing the normal node js Application.
First install Node, npm packages and Docker Service on the same server .
If you not aware how to install that packages check my previous posts. 👇
Node installation
Docker Installation
Create the Sample Node Application
- First we create the sample node.js Application for that follow the below steps.
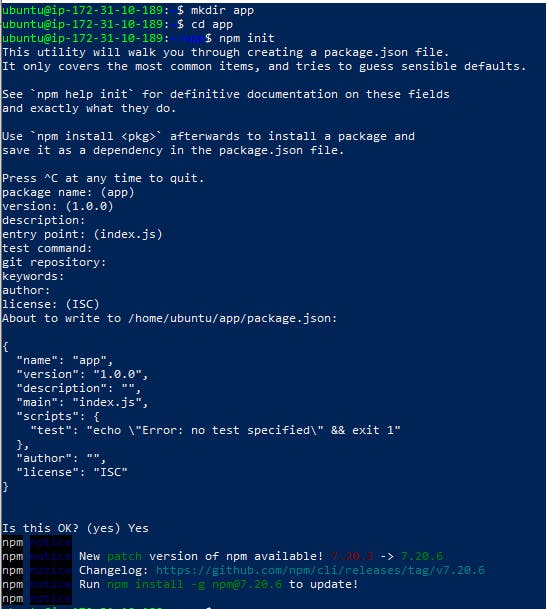
- Create one directory inside that initialize the NPM. Its asks some question just give enter for all that.
mkdir app
cd app
npm init
Output:

- Then we are going to execute the below command to create its dependencies.
npm install express --save
Output:

- Now we want to create one sample .js file. i have create shivam.js with the below content.
vi shivam.js
var express = require('express')
var app = express()
app.get('/', function (req, res) {
res.send('Shivam World!')
})
app.listen(8080, function () {
console.log('app listening on port 8080!')
})
- Now i am going to run the application.
node shivam.js
- Now its running
Output:

- Check it in terminal using curl command.
curl http://localhost:8080

- Now check it using public URL.

So our node application is running in server environment. We are going to Dockerizing our node application.
Dockerizing Node App
- For that first we want to create Dockerfile
- You just add the below content in to that Dockerfile.
FROM node:12
WORKDIR /app
COPY package.json /app
RUN npm install
COPY . /app
CMD node shivam.js
EXPOSE 8080
Here I am going to explain what is inside the Docker file.
FROM node:12 = we will pull the Node 12 docker image from docker hub
WORKDIR /app = set Work directory as /app directory in side the container.
COPY package.json /app = copy the package.json file from our ubuntu os current directory to inside the container.
RUN npm install = Run the command npm install
COPY . /app = copy all the files from our host ubuntu pc current directory to container workdir
CMD node shivam.js = execute the command node shivam.js to run our node application
EXPOSE 8080 = Expose the port 8080 in that container to host the app via web.
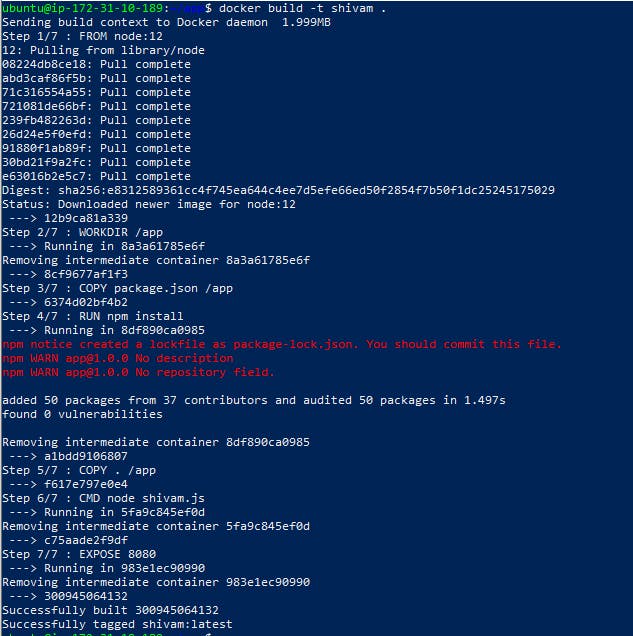
- Now build the image with Dockerfile
Syntax: docker build -t [image name] shivam [docker file location]
docker build -t shivam .
Output:

- Now run the container with port number
Syntax: docker run -p [portno] [public port]80:8080[container port] [image name] shivam
docker run -p 80:8080 shivam
Output:

- Now we are going to check in public ip.

Yeah its working on 80 port.