AWS Amplify
AWS Amplify is a set of tools and services that can be used together or on their own, to help front-end web and mobile developers build scalable full stack applications, powered by AWS.
Here i am going to explain how to host a static Webapp in Aws Amplify.
Your static web app is in any Language like html, php ,angular.
Supported languages.

First test your project locally and push the code to your version control system like GitHub or bitbucket.
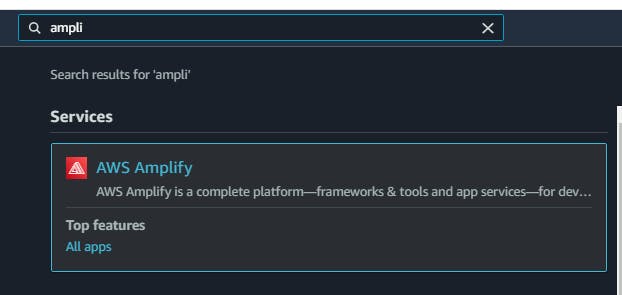
- Open amplify in AWS console.

- In the amplify console click in write side three lines are there. Select all apps.

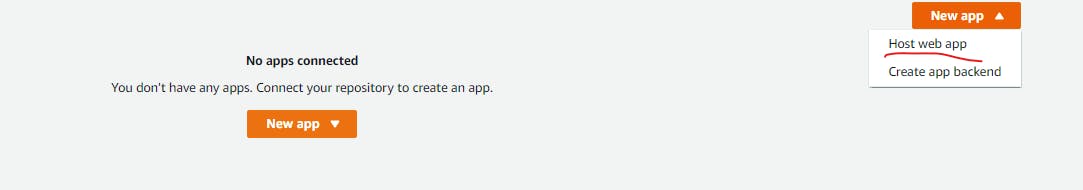
- Click the new app and select host a webapp

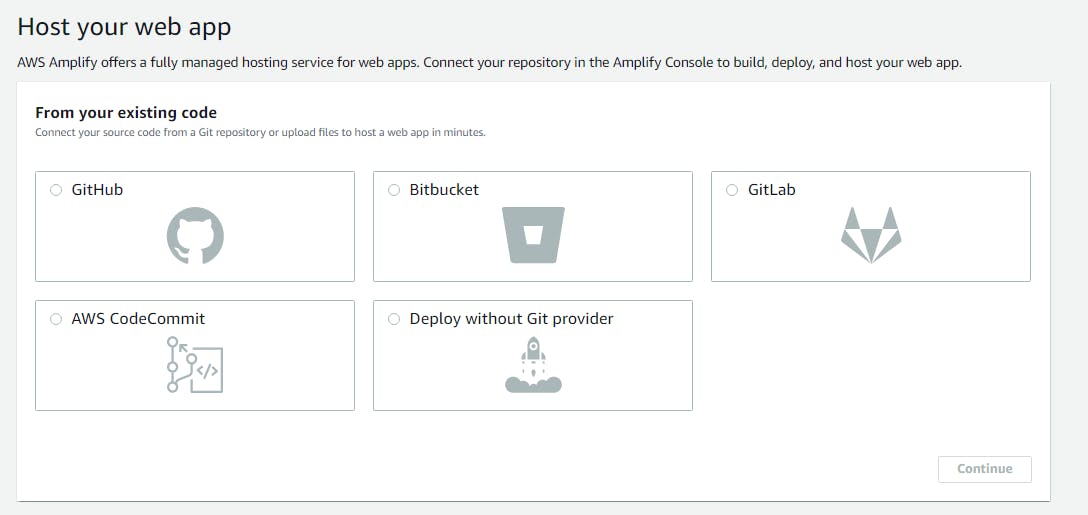
- Its shows some version control vendors like GitHub, code commit

- I am going to launch the web app from GitHub repository. So, i select GitHub and continue.

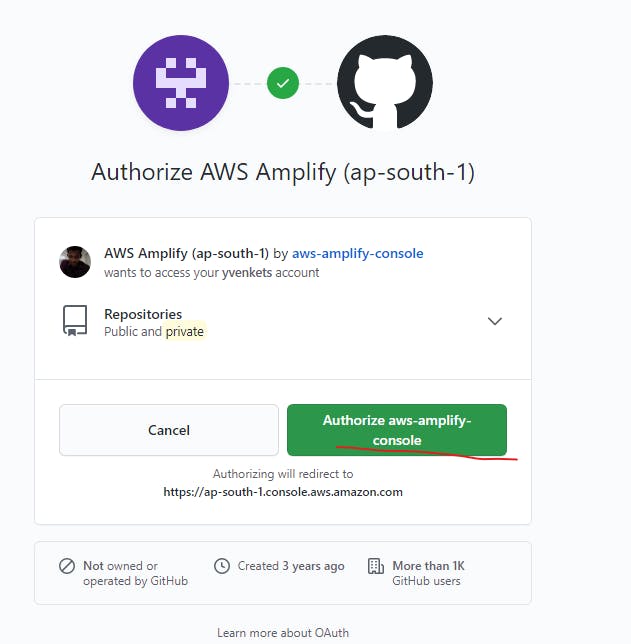
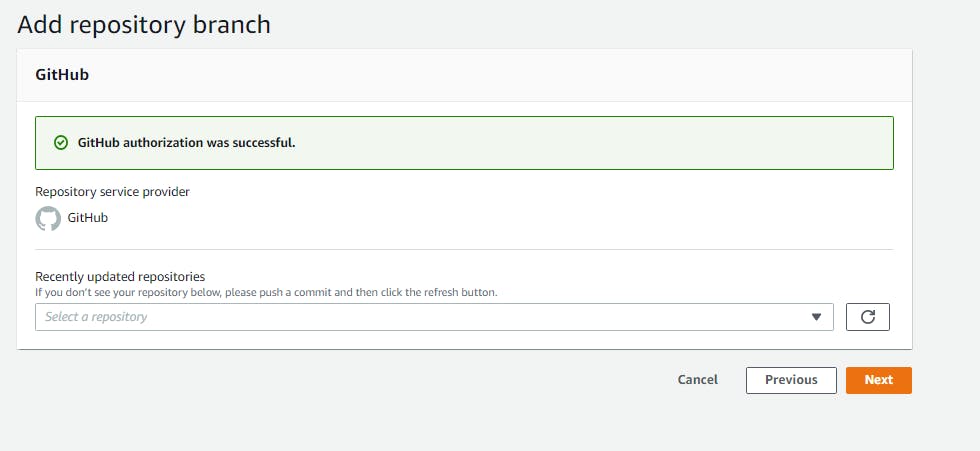
- Authorize and continue.

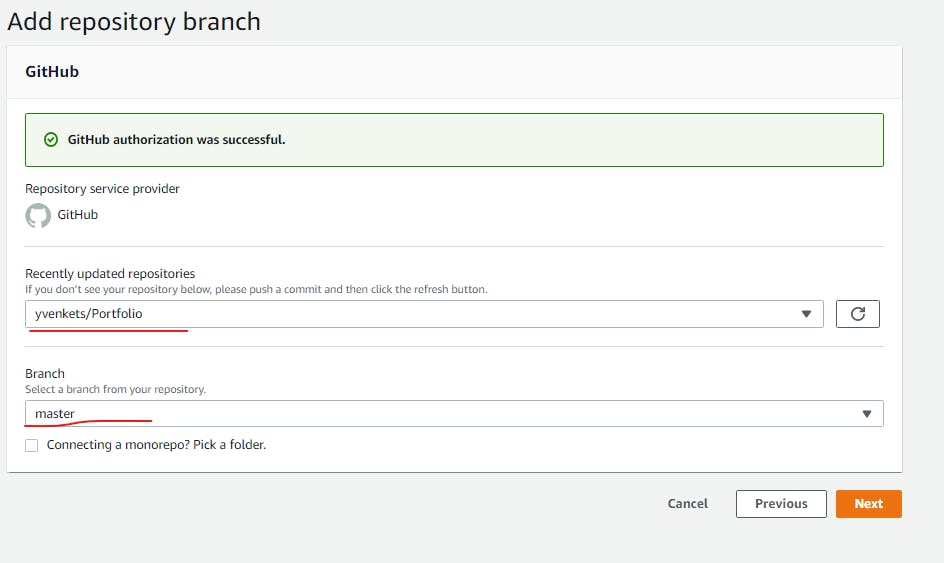
- Select repository and branch and click next. You can choose any branch for deploying it.

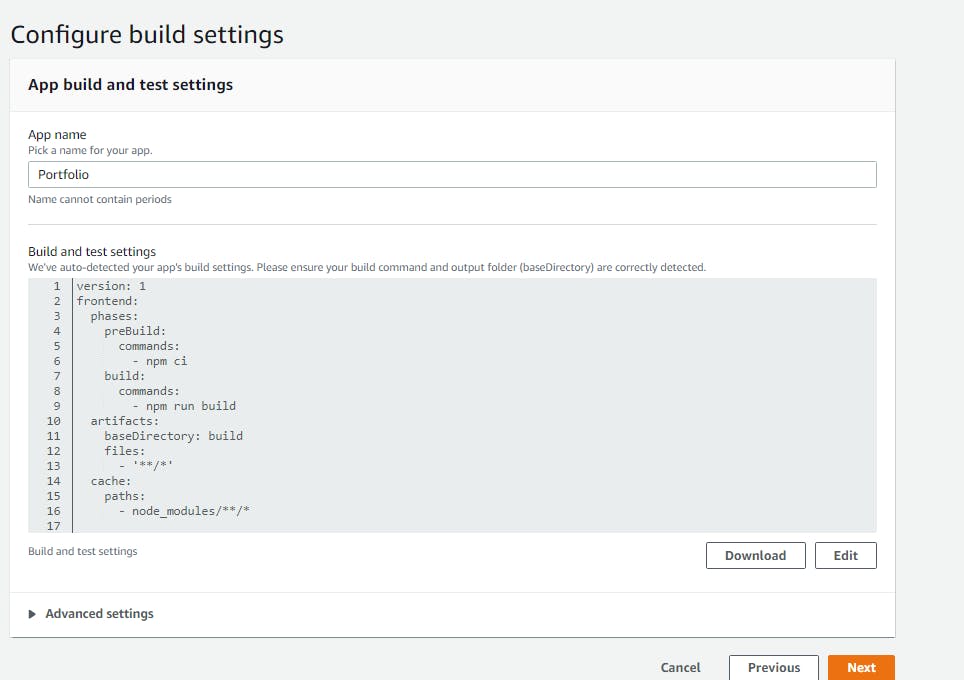
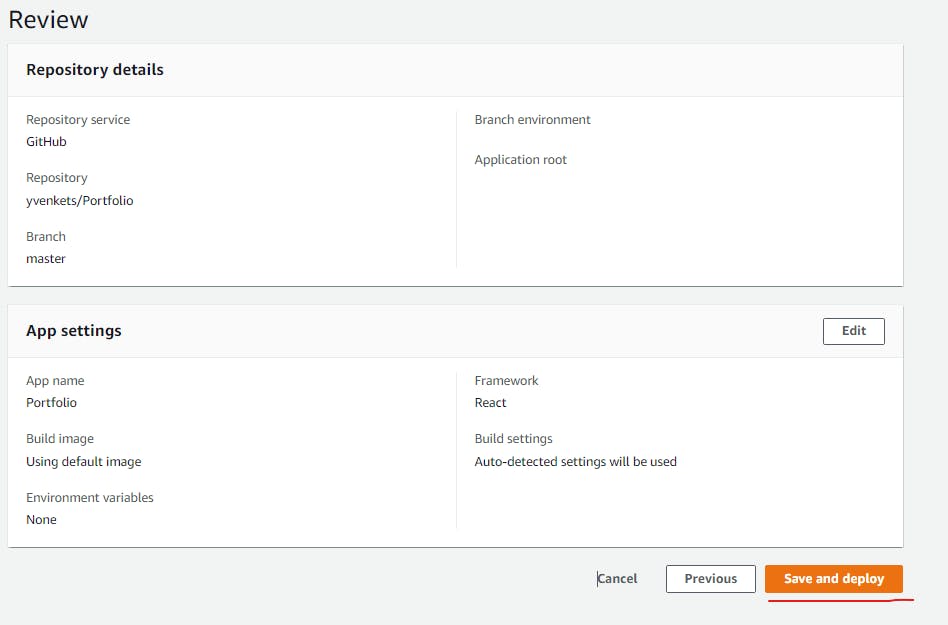
- Next configure build settings.

- Now save and deploy



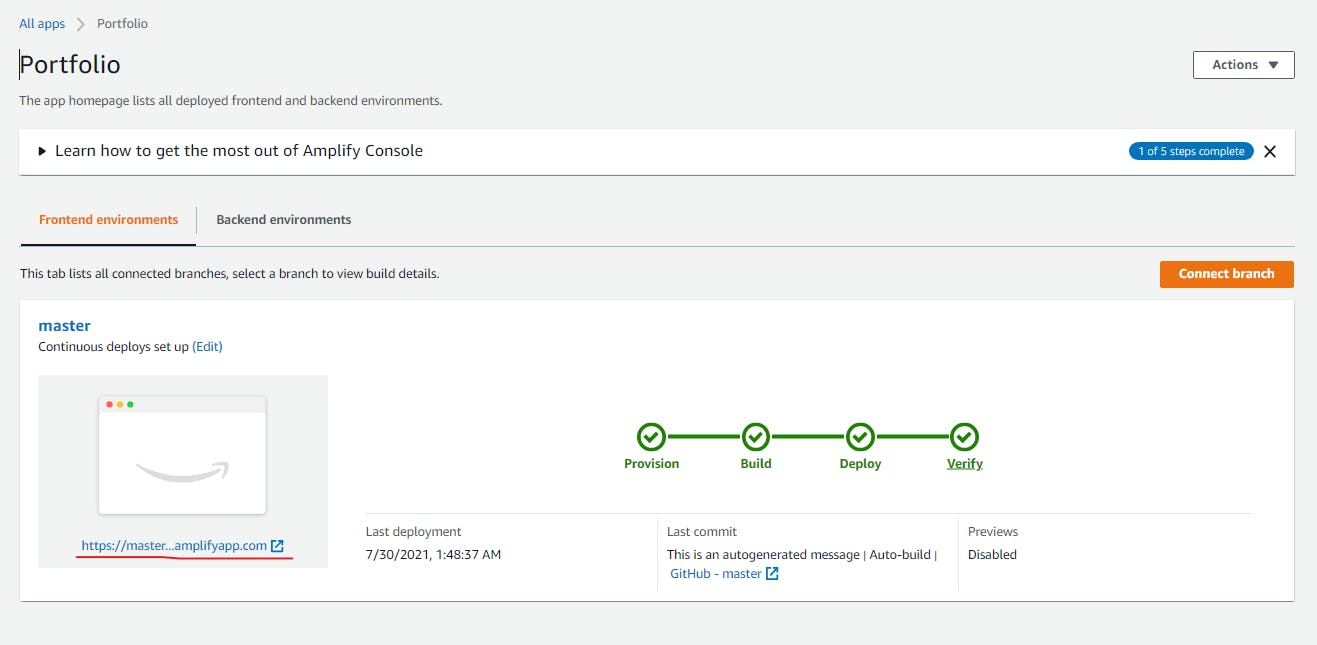
- now your webapp is ready and amplify create the publicly accessible URL.

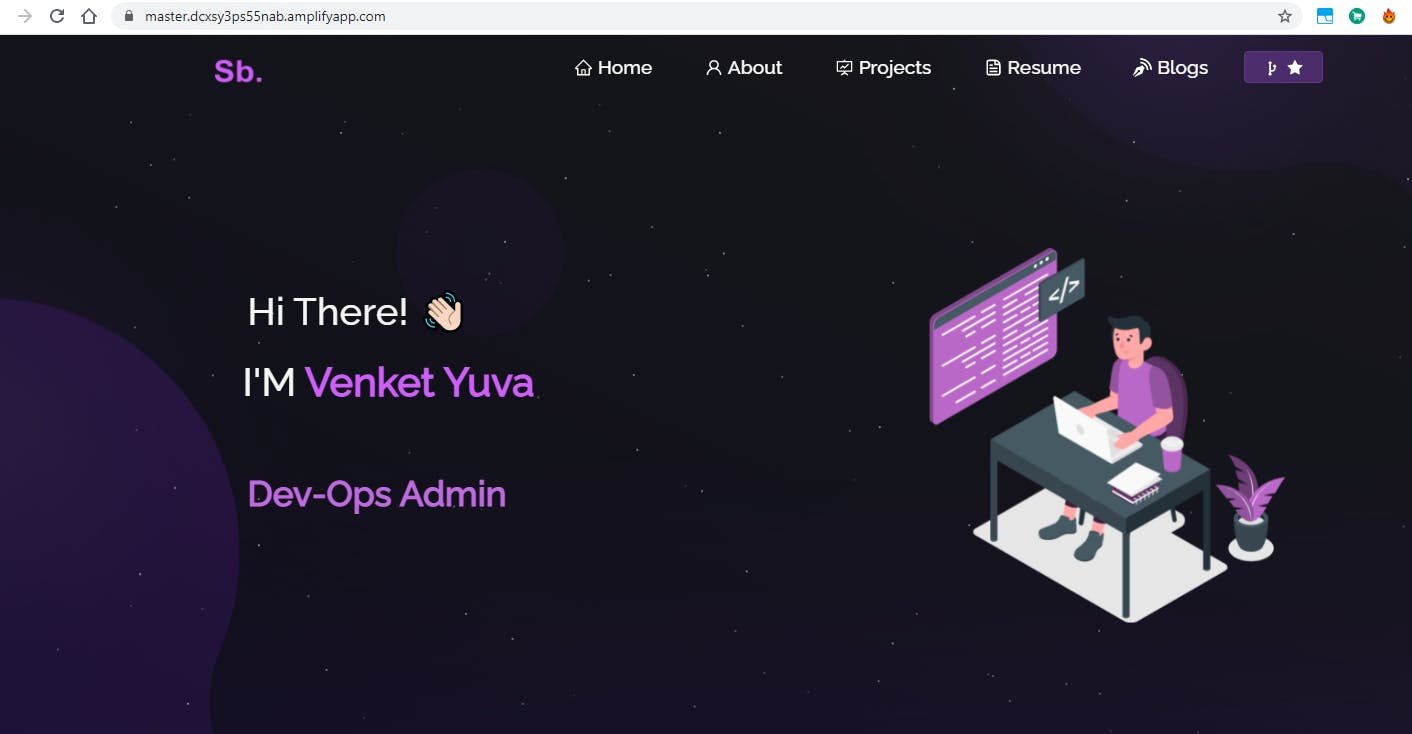
- Check the URL in browser.

That's all we are hosted successfully our web app using AWS Amplify.
